使用 X-Frame-Options header 拒绝被嵌入框架(iframe)
最近测试google 嵌入iframe的一个东西, 突然发现不能显示了。 IE如下图表现:

有点稀奇,之前从来没了解过。
通过javascript 判断 parent.location 和 locaiton 倒是可以做到, 但显然这个不是google输出的,而是IE浏览器的显示。
在奇舞团同学们的帮助下,终于搞清楚了。
使用 X-Frame-Options header 拒绝被嵌入框架(iframe…)
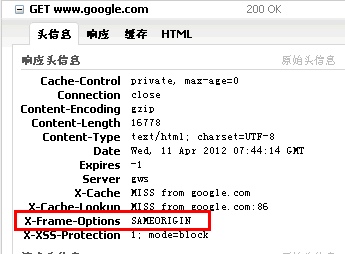
在header中增加 X-Frame-Options SAMEORIGIN 输出,如下图:

兼容性:
| Browser | Lowest version |
|---|---|
| Internet Explorer | 8.0 |
| Firefox (Gecko) | 3.6.9 (1.9.2.9) |
| Opera | 10.50 |
| Safari | 4.0 |
| Chrome | 4.1.249.1042 |
参考:
1、https://developer.mozilla.org/en/The_X-FRAME-OPTIONS_response_header
2、http://blogs.msdn.com/b/ie/archive/2009/01/27/ie8-security-part-vii-clickjacking-defenses.aspx